Как подобрать или подготовить картинку для своего сайта?
Всем, кто создает свои сайты и блоги хочется иметь на своих страницах иллюстрации и картинки, которые были бы приятны глазу, и в идеале – были бы уникальны!
Фотошопом пользоваться умеют немногие, поэтому предлагаю самый простой способ создания картинки для сайта – с помощью двух редакторов MicrosoftFotoEditor и Paint. Это стандартные и очень простые редакторы.
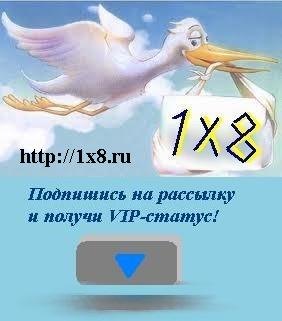
Решила поделиться на примере, как я сделала картинку для групп в социальных сетях “магазин Живых картин 1×8″.
1. Нашла в сети картинку.
Затем стерла надпись на пакете в клюве Птицы с помощью редактора MicrosoftFotoEditor, Этот редактор входит в пакет программ MS Office вместе с Word, Excel и пр.
Как стерла – на самом деле просто размазала в редакторе кнопкой Размытие. И сохранила картинку. Редактор можно закрыть.
.
2. Следующим шагом я сделала нужную мне надпись 1×8 . Для этого я открыла картинку в другом редакторе Paint, который входит в набор программ Стандартные.
Выбрала функцию Текст и вставила необходимое.
Когда делаете свою надпись, можно выбрать любой шрифт – любого размера и стиля.
Важный момент – для надписи выберите прозрачный фон, иначе Ваш текст поверх картинки будет на белом фоне, а нам нужно, чтобы под надписью остался фон картинки.
.
3. Потом просто дорисовала в этом же редакторе прямоугольник примерно в той же цветовой гамме.
Вставила прозрачную надпись “Подпишись на рассылку и получи VIP-статус”.
А под надписью стала сочинять кнопку со стрелкой.
Я вставила прямоугольник с закругленными краями светло серого цвета. Затем прямо поверх этого светло-серого прямоугольника нарисовала еще один – такого же размера, но потемнее и со смещением, чтобы получился эффект объема и осветленной верхней части кнопки.
.
4. Осталось совсем немного – внутри темно-серого прямоугольника вставить голубую стрелку – треугольник.
А под кнопкой нарисовала еще один малый и вытянутый прямоугольник. Уже потом, когда картинка была почти готова, я ее сохранила и закрыла редактор Paint.
Последний штрих – открыла картинку снова в редакторе MicrosoftFotoEditor и слегка размазала края малого прямоугольника – получилось подобие тени от кнопки.
На все у меня ушло примерно минут 10-15.
Думаю, что Вы дольше будете искать фрилансера для этого действия, чем собственноручно нарисуете такую милую картинку!
Согласитесь, картинка получилась премилая!
.
Таким способом я легко делаю картинки, нужные для моего сайта и интернет-магазина Живых картин 1×8
Это просто!
Пробуйте!
С уважением,
.





5 Ноябрь 2011 в 18:27
Я вот тоже примерно так делал, но потом узнал, что нельзя чужие картинки использовать без согласия владельца. Или сам рисуй или покупай.
5 Ноябрь 2011 в 19:30
Александр,
есть такой закон об авторском праве, вернее ,сейчас он внесен в ГК составной частью.
Для меня интернет- рабочий инструмент более 15 лет, и естественно, я в курсе подобного. Кроме того, у меня есть авторские разработки по авторскому праву в сети.
Знаете ли Вы, что если в произведение внесено более 25% изменений, то произведение принято считать новым?
И еще – слышали ли Вы, что современники Ильи Чайковского часто обвиняли его в том, что он берет у множества известных композиторов музыкальные темы и использует в своих произведениях? Что в итоге? Чайковского знают все, а где остальные?
5 Ноябрь 2011 в 22:49
“Я вот тоже примерно так делал, но потом узнал, что нельзя чужие картинки использовать без согласия владельца. Или сам рисуй или покупай.”
ха-ха-ха.
5 Ноябрь 2011 в 23:22
7 Ноябрь 2011 в 2:14
Очень легко и просто – справится любой. Спасибо про 25% – буду знать.
7 Ноябрь 2011 в 2:18
Андрей, и Вам спасибо. У вас очень вкусный сайт
12 Ноябрь 2011 в 11:00
Оказывается все так просто, а я голову ломала как, да почему?
12 Ноябрь 2011 в 11:06
ой, я так рада, что полезной оказалась эта инфа!!
13 Ноябрь 2011 в 21:16
Елена, спасибо за информацию! Сейчас я создаю сайт, и этот вопрос очень актуален для меня.
14 Ноябрь 2011 в 15:06
Татьяна, на курсе инфобизнес делаем книги приходи
приходи 
14 Ноябрь 2011 в 15:08
Татьяна, я очень рада, что Вам пригодился мой опыт!